Software Development With A Customized Approach
Software Development With A Customized Approach
Helping you take charge in your startup journey. Empowering you to create impact.
Our process
Our process
Go
lets work
Basic
Pro
Custom
Go
lets work
Basic
Pro
Custom
Go
lets work
Basic
Pro
Custom
Go
lets work
Basic
Pro
Custom
01. Consult
We work with you to identify your business needs, understand your challenges, and goals to create customized solutions.
Go
lets work
Basic
Pro
Custom
01. Consult
We work with you to identify your business needs, understand your challenges, and goals to create customized solutions.
sketch


Angelo A


sketch


Angelo A


sketch


Angelo A


sketch


Angelo A


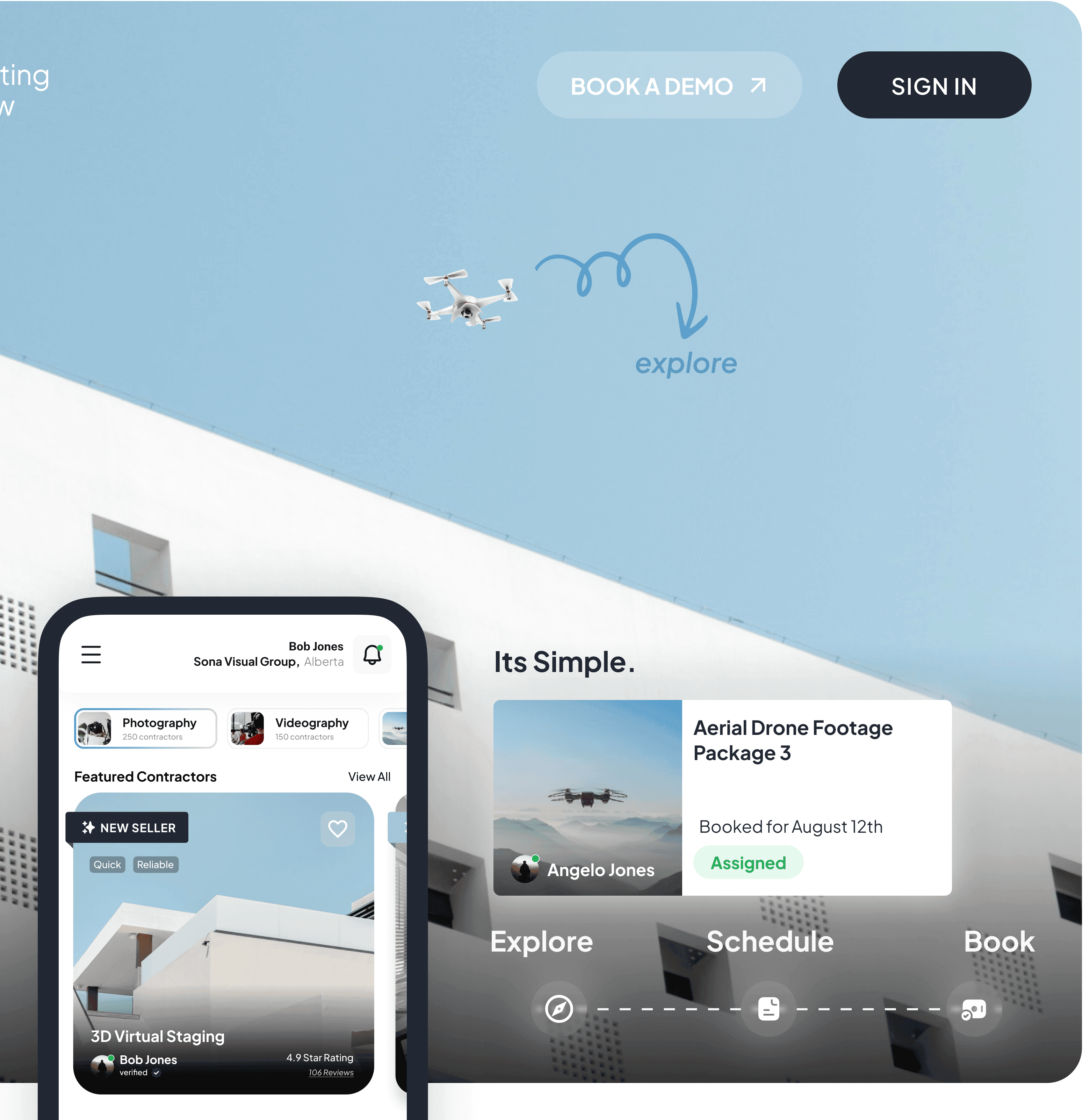
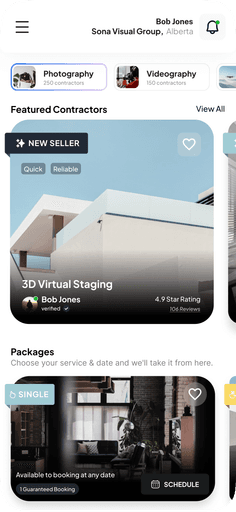
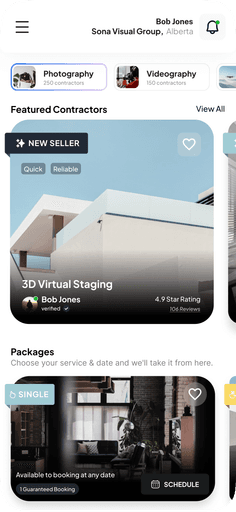
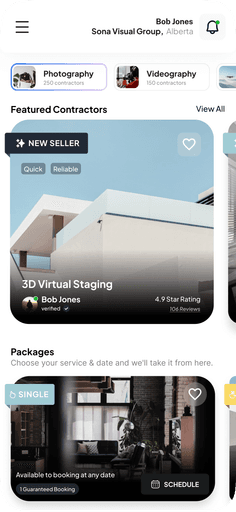
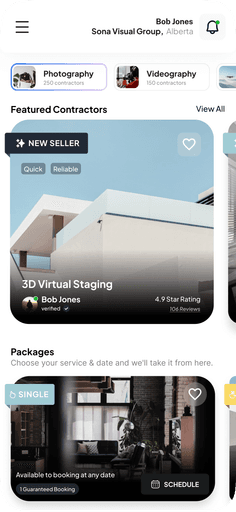
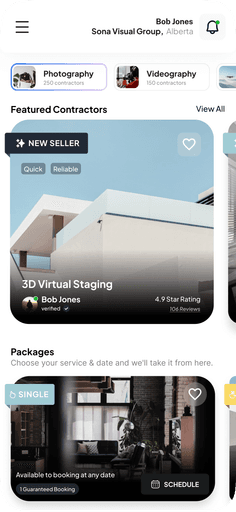
02. Design
Our UI/UX experts create intuitive, user-friendly designs that align with your vision, ensuring a seamless experience for your users.
sketch


Angelo A


02. Design
Our UI/UX experts create intuitive, user-friendly designs that align with your vision, ensuring a seamless experience for your users.
FeatureSection } from 'nebula-template';
const App = () => {
return (
<div>
<Header />
<HeroSection />
<FeatureSection />
<Footer />
</div>
);
}
export default App;
``'
import React from 'react';
import { Header, Footer, HeroSection, FeatureSection } from 'nebula-template';
const App = () => {
return (
<div>
<Header />
<HeroSection
title="Welcome to Nebula"
subtitle="A modern website template for showcasing your content"
buttonLabel="Learn More"
buttonLink="/about'
Jaryd F

FeatureSection } from 'nebula-template';
const App = () => {
return (
<div>
<Header />
<HeroSection />
<FeatureSection />
<Footer />
</div>
);
}
export default App;
``'
import React from 'react';
import { Header, Footer, HeroSection, FeatureSection } from 'nebula-template';
const App = () => {
return (
<div>
<Header />
<HeroSection
title="Welcome to Nebula"
subtitle="A modern website template for showcasing your content"
buttonLabel="Learn More"
buttonLink="/about'
Jaryd F

FeatureSection } from 'nebula-template';
const App = () => {
return (
<div>
<Header />
<HeroSection />
<FeatureSection />
<Footer />
</div>
);
}
export default App;
``'
import React from 'react';
import { Header, Footer, HeroSection, FeatureSection } from 'nebula-template';
const App = () => {
return (
<div>
<Header />
<HeroSection
title="Welcome to Nebula"
subtitle="A modern website template for showcasing your content"
buttonLabel="Learn More"
buttonLink="/about'
Jaryd F

FeatureSection } from 'nebula-template';
const App = () => {
return (
<div>
<Header />
<HeroSection />
<FeatureSection />
<Footer />
</div>
);
}
export default App;
``'
import React from 'react';
import { Header, Footer, HeroSection, FeatureSection } from 'nebula-template';
const App = () => {
return (
<div>
<Header />
<HeroSection
title="Welcome to Nebula"
subtitle="A modern website template for showcasing your content"
buttonLabel="Learn More"
buttonLink="/about'
Jaryd F

03. Development
Our team of highly skilled developers bring your ideas to life, building scalable, high-performance software.
FeatureSection } from 'nebula-template';
const App = () => {
return (
<div>
<Header />
<HeroSection />
<FeatureSection />
<Footer />
</div>
);
}
export default App;
``'
import React from 'react';
import { Header, Footer, HeroSection, FeatureSection } from 'nebula-template';
const App = () => {
return (
<div>
<Header />
<HeroSection
title="Welcome to Nebula"
subtitle="A modern website template for showcasing your content"
buttonLabel="Learn More"
buttonLink="/about'
Jaryd F

03. Development
Our team of highly skilled developers bring your ideas to life, building scalable, high-performance software.
Design
Test and Iterate
Ship Product
Design
Test and Iterate
Ship Product
Design
Test and Iterate
Ship Product
Design
Test and Iterate
Ship Product
04. Testing
Each feature is tested rigorously, ensuring functionality, security, and a flawless user experience before launch.
Design
Test and Iterate
Ship Product
04. Testing
Each feature is tested rigorously, ensuring functionality, security, and a flawless user experience before launch.
05. Handoff
Continue requesting as many workflow-automations and AI-applications as you wish, and transform your organisation into a worldwide industry leader.
05. Handoff
Continue requesting as many workflow-automations and AI-applications as you wish, and transform your organisation into a worldwide industry leader.
In 23 mins
ZELIO Maintenance Meetup
1:30PM -> 6:30PM
Guests
12




+9
06. Maintenance
Our ongoing support keeps your software running smoothly, with regular updates and improvements to meet eveloving needs.
In 23 mins
ZELIO Maintenance Meetup
1:30PM -> 6:30PM
Guests
12




+9
06. Maintenance
Our ongoing support keeps your software running smoothly, with regular updates and improvements to meet eveloving needs.
Our services
Our services
Our services

Framer
New contact form submission


Airtable
Add data to Airtable


OpenAI
Write personalised message

Framer
New contact form entry


Airtable
Add data to Airtable


OpenAI
Write welcome message

Framer
New contact form submission


Airtable
Add data to Airtable


OpenAI
Write personalised message
Workflow automations
We automate your workflows by connecting your favourite applications. Boosting efficiency and enhancing productivity.

Framer
New contact form entry


Airtable
Add data to Airtable


OpenAI
Write welcome message
Workflow automations
We automate your workflows by connecting your favourite applications. Boosting efficiency and enhancing productivity.

Framer
New contact form entry


Airtable
Add data to Airtable


OpenAI
Write welcome message
Workflow automations
We automate your workflows by connecting your favourite applications. Boosting efficiency and enhancing productivity.
ZT
Zelio Team
Sure, here's a summary:
Quokka BV experienced a 15%
increase in revenue to €120 million
from the previous year's…


Siena Sinner
Summarize this report

ZT
Zelio Team
Sure, here's a summary:
Quokka BV experienced a 15%
increase in revenue to €120 million
from the previous year's…


Siena Sinner
Summarize this report

ZT
Zelio Team
Sure, here's a summary:
Quokka BV experienced a 15%
increase in revenue to €120 million
from the previous year's…


Siena Sinner
Summarize this report

Unlimited Support
We develop advanced chatbots that are reactive, understand nuances, and are capable of to solving extremely complicated queries.
ZT
Zelio Team
Sure, here's a summary:
Quokka BV experienced a 15%
increase in revenue to €120 million
from the previous year's…


Siena Sinner
Summarize this report

Unlimited Support
We develop advanced chatbots that are reactive, understand nuances, and are capable of to solving extremely complicated queries.
ZT
Zelio Team
Sure, here's a summary:
Quokka BV experienced a 15%
increase in revenue to €120 million
from the previous year's…


Siena Sinner
Summarize this report

Unlimited Support
We develop advanced chatbots that are reactive, understand nuances, and are capable of to solving extremely complicated queries.
+15%
+15%
+15%
Business consulting
Using our expertise, we delve deep into your organisation and consult you on how AI-driven automations could enhance your operations.
+15%
Business consulting
Using our expertise, we delve deep into your organisation and consult you on how AI-driven automations could enhance your operations.
+15%
Business consulting
Using our expertise, we delve deep into your organisation and consult you on how AI-driven automations could enhance your operations.
Our Work
Our Work
Meet the team
Meet the team
Get in touch
Office
700 2 St SW T2P 2W2
Calgary, Alberta
Canada 🇨🇦
FAQ

insert faqs here

How many builds can I request each month?

Can I cancel my subscription at any time?

How secure are your solutions?

Can your solutions scale with my business growth?

insert faqs here

How many builds can I request each month?

Can I cancel my subscription at any time?

How secure are your solutions?

Can your solutions scale with my business growth?

insert faqs here

How many builds can I request each month?

Can I cancel my subscription at any time?

How secure are your solutions?

Can your solutions scale with my business growth?

insert faqs here

How many builds can I request each month?

Can I cancel my subscription at any time?

How secure are your solutions?

Can your solutions scale with my business growth?